效果
| https://www.aww255.com | 2555 | 复制提取码 |
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<script type="text/javascript">function copyText(text) {
var textarea = document.createElement("textarea");
var currentFocus = document.activeElement;
document.body.appendChild(textarea);
textarea.value = text;
textarea.focus();
if (textarea.setSelectionRange)
textarea.setSelectionRange(0, textarea.value.length);
else
textarea.select();
try {
var flag = document.execCommand("copy");
} catch (eo) {
var flag = false;
}
document.body.removeChild(textarea);
currentFocus.focus();
return flag;
}
function BtnClick(name,tip) {
var a = document.getElementById(name).innerHTML;
var flag = copyText(a);//这个必须在DOM对象的事件线程中执行
var textlog = flag ? "复制成功!" : "复制失败!";
//展示后2秒消失
$(tip).fadeIn();
$(tip).insertAfter($(tip)).html(textlog).fadeOut(2000);
};</script>
<p></p>
<table>
<tbody>
<tr class="firstRow">
<td style="word-break: break-all;">
<a href="https://www.aww255.com" target="_blank">https://www.aww255.com</a>
</td>
<td class="apiUrl" style="word-break: break-all;">
<span id="apiUrl">2555</span><span class="tip1 rha-bt-a"></span>
</td>
<td style="word-break: break-all;">
<a href="javascript:;" onclick="BtnClick('apiUrl','.tip1')" class="rha-bt-a">复制提取码</a>
</td>
</tr>
</tbody>
</table>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
改之前,原版的。
<tr>
<td>URL(服务器地址)</td>
<td class="apiUrl"><span id="apiUrl">{$mp.url}</span><span class="tip1 rha-bt-a"></span></td>
<td><a href="javascript:;" onclick="BtnClick('apiUrl','.tip1')" class="rha-bt-a">复制</a></td></tr>
<script type="text/javascript">
function copyText(text) {
var textarea = document.createElement("textarea");
var currentFocus = document.activeElement;
document.body.appendChild(textarea);
textarea.value = text;
textarea.focus();
if (textarea.setSelectionRange)
textarea.setSelectionRange(0, textarea.value.length);
else
textarea.select();
try {
var flag = document.execCommand("copy");
} catch (eo) {
var flag = false;
}
document.body.removeChild(textarea);
currentFocus.focus();
return flag;
}
function BtnClick(name,tip) {
var a = document.getElementById(name).innerHTML;
var flag = copyText(a);//这个必须在DOM对象的事件线程中执行
var textlog = flag ? "复制成功!" : "复制失败!";
//展示后2秒消失:配合JQ使用
$(tip).fadeIn();
$(tip).insertAfter($(tip)).html(textlog).fadeOut(2000);
};
</script>
转自:https://www.cnblogs.com/yulunet/p/16011393.html
-

Python 实现一个简单的中文分词处理?
-

有趣的CSS - 多彩变化的按钮
-

让电脑盘符右键中的格式化不起作用——WIN10\WIN8.1测试通过
- Windows 11 上应禁用的 15 项功能
- 编译原理总结(《编译与反编译技术》)
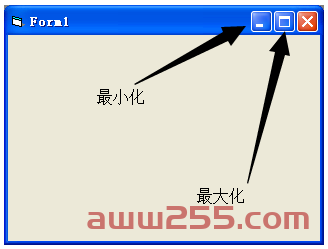
- VB窗体初始最大化和改变窗体大小自动缩放控件及字体
- H.266编码和H.264 H.265编码有什么区别
- 带您快速了解开源/自由软件的历史
- 当前操作系统缺少OCR A Extended等字体,请及时安装所需字体或者重新安装正版操作系统软件,黑体 解决方法
- MySQL 和 MongoDB:如何选择合适的数据库解决方案?
- 了解 iframe 内嵌框架:深度解析其工作原理
- HTML前端复制指定标签中的文字-完整代码
- 栏目导航
- 最新文章
-
-

Python 实现一个简单的中文分词处理?
在Python中,实现一个简单的中文分词处理,我们可以采用基于规则的方法,比如最大匹配法、最小匹配法、双向匹配法等。但更...
-

有趣的CSS - 多彩变化的按钮
这个按钮效果主要使用 :hover 、:active 伪选择器以及 animat...
-

让电脑盘符右键中的格式化不起作用——WIN10\WIN8.1测试通过
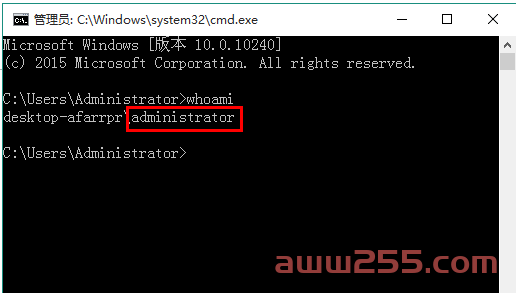
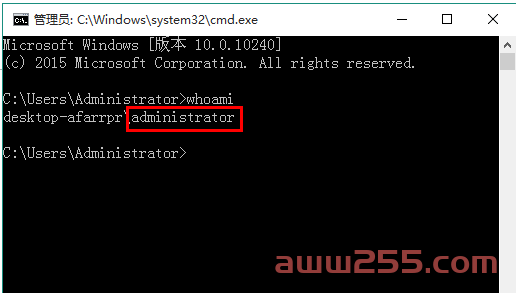
以下内容有不妥之处,敬请指正。一、查看当前电脑登录的用户名称按下键盘上的Win+R组合键,打开运行对话框。输入cmd并按...
-

Windows 11 上应禁用的 15 项功能
Windows11具有大量特性和功能,可满足广泛的用户需求。然而,并非所有这些功能都是普遍必要或理想的。 ...
-

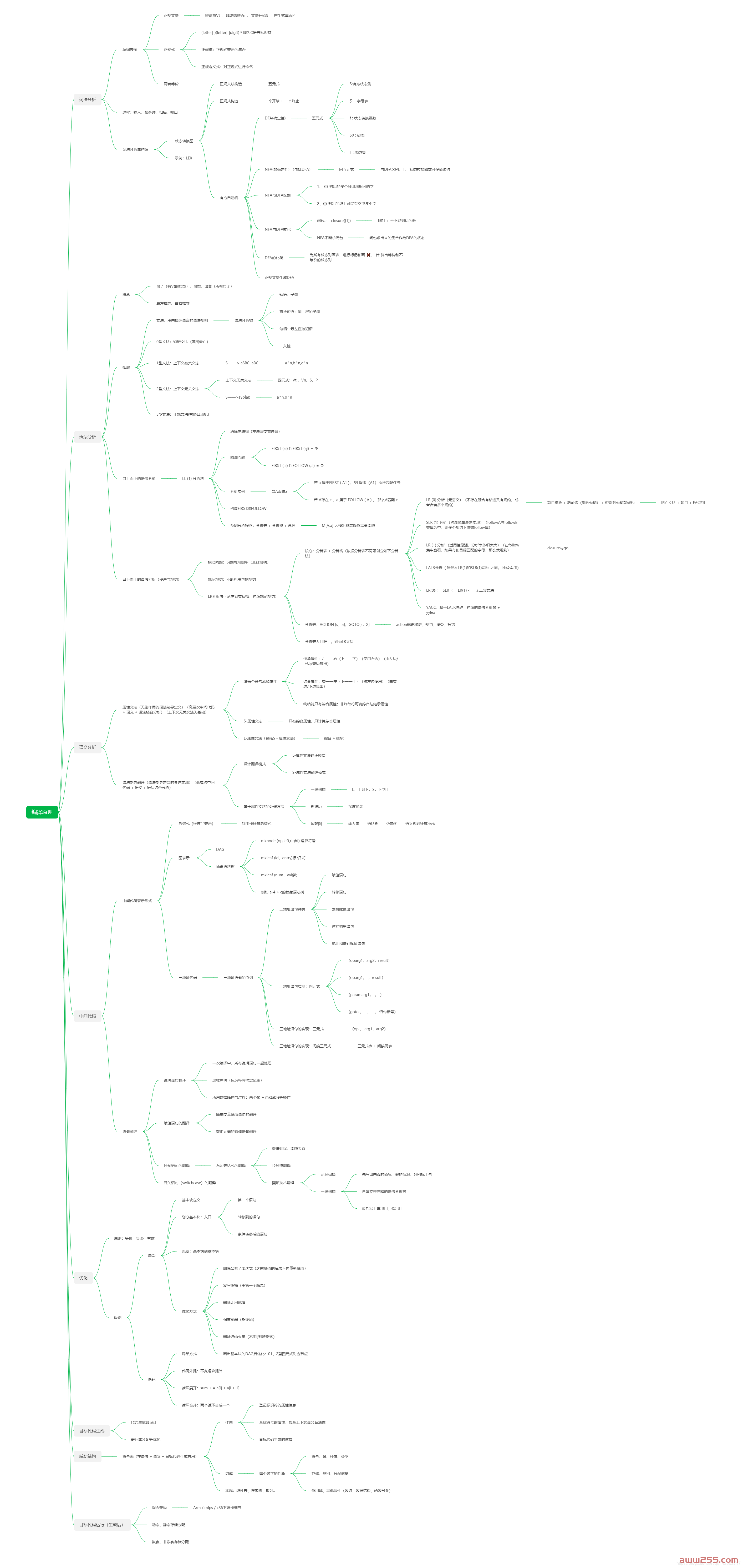
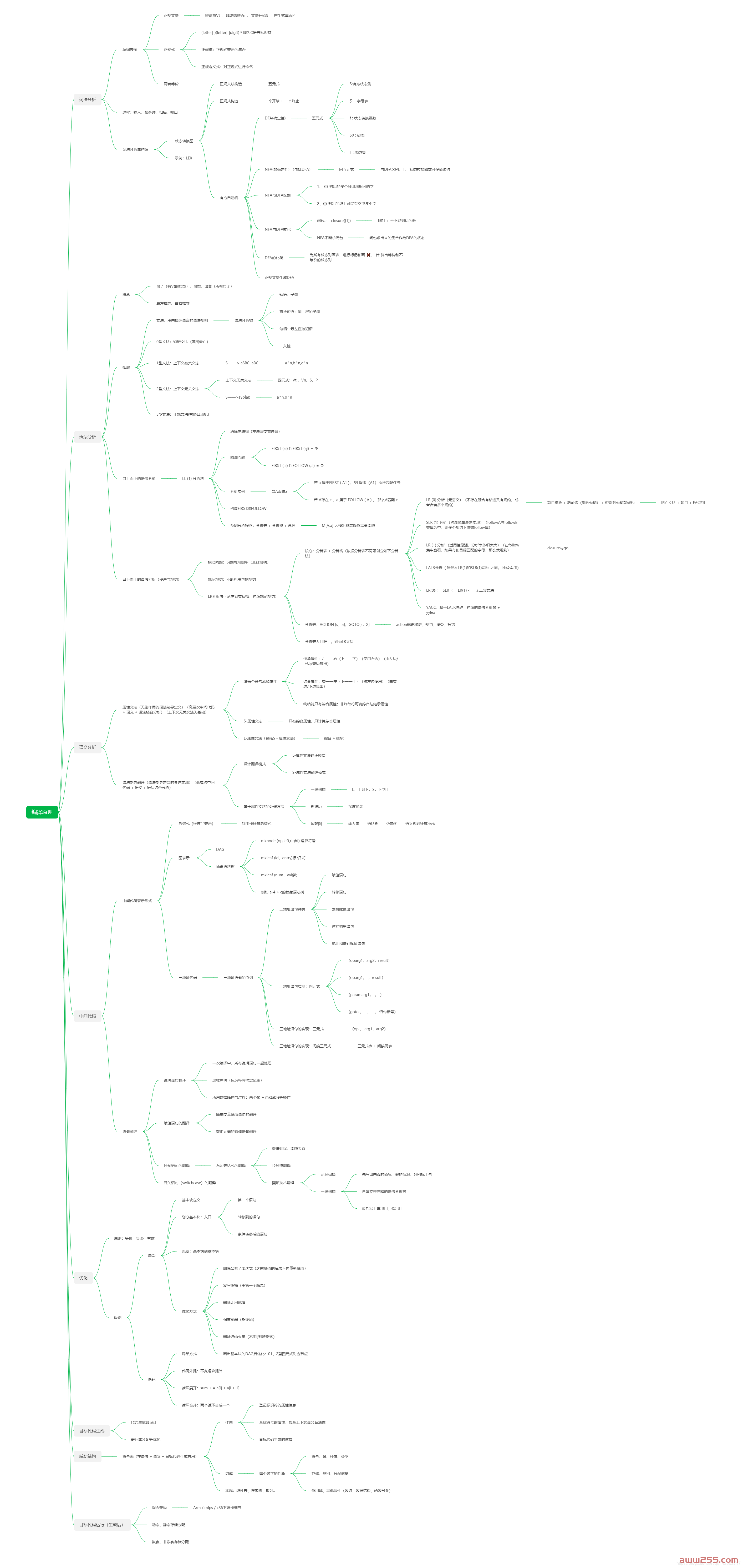
编译原理总结(《编译与反编译技术》)
编译原理总结(《编译与反编译技术》)转自CSDN编译原理总结思维导图引论什么是编译程序?编译过程都包括哪些阶段?画出编译...
-
- 热门文章
-
-

当前操作系统缺少OCR A Extended等字体,请及时安装所需字体或者重新安装正版操作系统软件,黑体 解决方法
安装的航天信息开票软件无法打印,提示”“当前操作系统缺少OCRAExtended等字体…”,具体解决方法如下:打印发...
-

带您快速了解开源/自由软件的历史
自由软件运动于1983年发起,但较早的项目符合...
-

H.266编码和H.264 H.265编码有什么区别
相信经常看视频的朋友应该都听说过H.264/AVC、H.265/HEVC这类词语,其实这是视频编码标准,主要作用是将视频...
-

编译原理总结(《编译与反编译技术》)
编译原理总结(《编译与反编译技术》)转自CSDN编译原理总结思维导图引论什么是编译程序?编译过程都包括哪些阶段?画出编译...
-

VB窗体初始最大化和改变窗体大小自动缩放控件及字体
1、模块代码:'标准模块声明写入(自定义类型)Type cp ...
-
- 最近发表
-
- 佳能ip2780废墨清零汉化版
- 佳能清零软件IP2680-IP2770和IP2780永久版+图解
- 爱普生L111.211.301.303.351.353.358.551清零软件永久版
- 夏普AR275,255,M276,M236维修手册中文
- 夏普 SF-S461N SF-S361N 461 361 黑白复印机中文维修手册
- 理光 MP C2051 C2551 彩色复印机中文维修手册
- 理光 MP C2050 C2550 C2030 C2530 彩色复印机中文维修手册
- 理光 MP C2010 彩色复印机中文维修手册
- 柯美 柯尼卡美能达 bizhub 250 350现场维修手册V1.0
- 爱普生 英文L1800维修手册新版2024(新增代码释义)SEIJ13-007
-
转印带(1)马斯克传(1)恢复出厂(1)视频下载(1)视频修复(1)无法唤醒(1)2631(1)国际象棋(1)必修课(1)微软(2)远程控制(1)打印配置(1)Workstation(1)报错er01(1)开博进销存(1)M437n(1)Watermark(1)明朝败家子(1)模拟试题(2)纸盒不上纸(1)感光鼓(1)电工技术(1)拆机手册(4)柯美(69)兄弟T725(1)华为教程(1)H.265(1)L3118(1)3531(1)WF2630(1)CrystalDiskInfo(1)广播剧(1)M126a(1)维修案例(3)睡眠和休眠(1)ToDesk(1)MongoDB(1)京瓷错误代码(1)E002(1)0x0000709(1)京瓷4100(1)修仙(1)富士施乐(3)兄弟清零(1)奶茶制作(1)分页器(1)灯闪(1)东芝(66)维修召唤M2(1)工具(4)




发表评论 已有 0 评论