方法一:pc端和手机端通用
<div class="my-invitation-num-data"><span id="copycode">{{inviteCode}}</span></div>
<van-button class="copy-btn" @click="handleCopy">复制</van-button>用原生的document.execCommand(‘copy’)的方式实现,移动端(安卓,iOS兼容)和PC端都可以使用
//方法一:用原生的document.execCommand(‘copy’)的方式实现,移动端和PC端都可以使用
//效果:点击复制按钮,复制想复制的区域,例如复制邀请码功能实现
handleCopy(){
const range = document.createRange(); 创建range对象
range.selectNode(document.getElementById('copycode')); //获取复制内容的 id 选择器
const selection = window.getSelection(); //创建 selection对象
if (selection.rangeCount > 0) selection.removeAllRanges(); //如果页面已经有选取了的话,会自动删除这个选区,没有选区的话,会把这个选取加入选区
selection.addRange(range); //将range对象添加到selection选区当中,会高亮文本块
document.execCommand('copy'); //复制选中的文字到剪贴板
this.$toast('复制成功')
selection.removeRange(range); // 移除选中的元素
}方法二:pc端和手机端通用
<button @click='linkUrl(item)'>点击复制</button>
linkUrl(item){
let url = item.url;//拿到想要复制的值
let copyInput = document.createElement('input');//创建input元素
document.body.appendChild(copyInput);//向页面底部追加输入框
copyInput.setAttribute('value', url);//添加属性,将url赋值给input元素的value属性
copyInput.select();//选择input元素
document.execCommand("Copy");//执行复制命令
this.$message.success("链接已复制!");//弹出提示信息,不同组件可能存在写法不同
//复制之后再删除元素,否则无法成功赋值
copyInput.remove();//删除动态创建的节点
}方法三:使用第三方实现 clipboard.js
使用第三方框架clipboard的方式实现,移动端默认浏览器不兼容,PC端可以使用
handleCopy(){
navigator.clipboard.writeText(this.inviteCode).then(() => {
this.$toast('复制成功')
})
}转自https://blog.csdn.net/cplvfx/article/details/125327124
-

Python 实现一个简单的中文分词处理?
-

有趣的CSS - 多彩变化的按钮
-

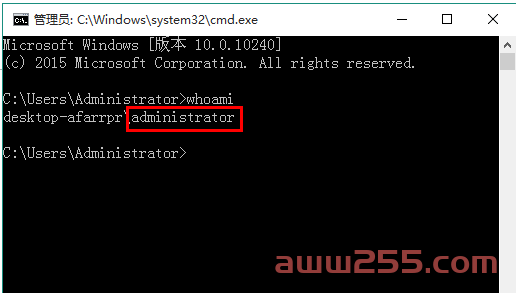
让电脑盘符右键中的格式化不起作用——WIN10\WIN8.1测试通过
- Windows 11 上应禁用的 15 项功能
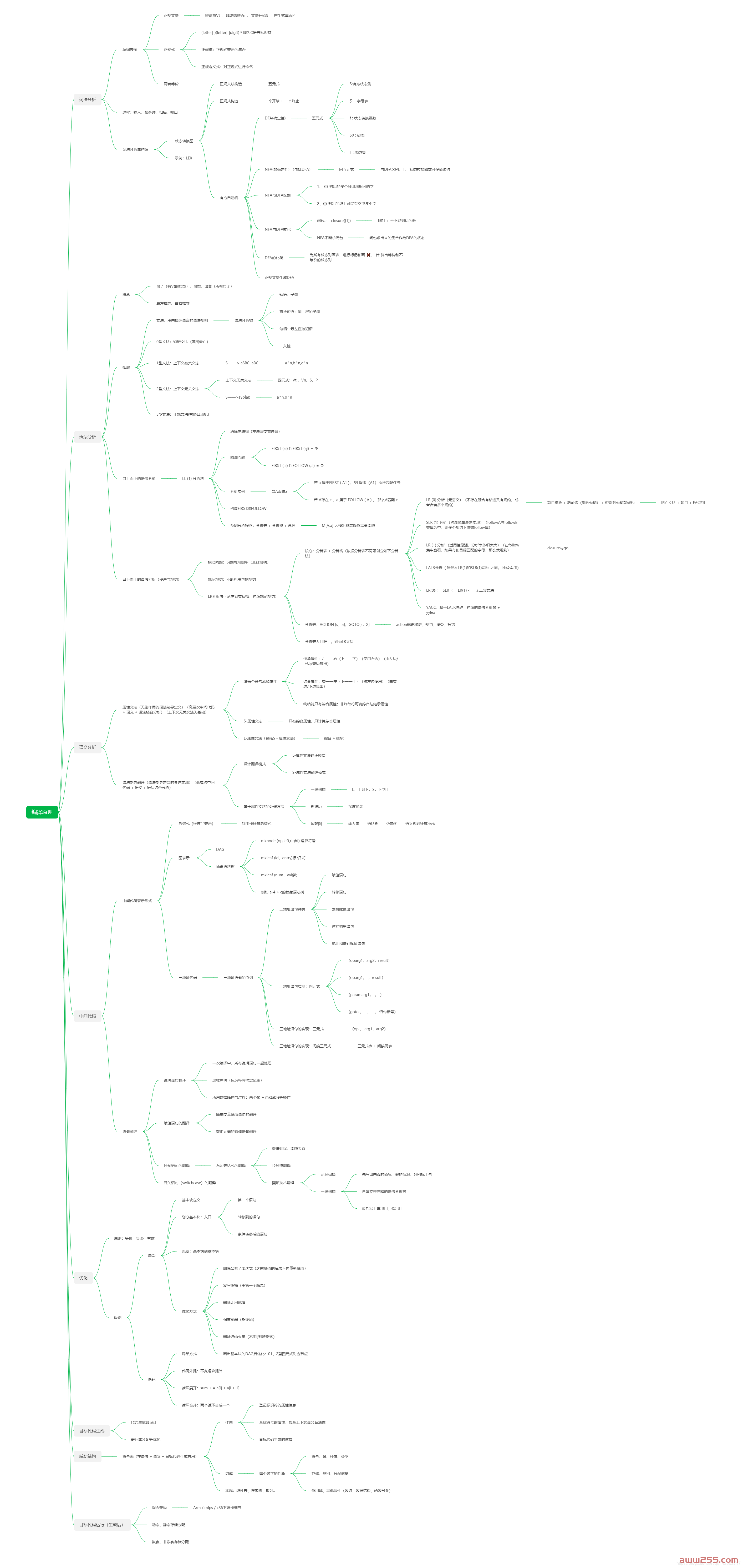
- 编译原理总结(《编译与反编译技术》)
- VB窗体初始最大化和改变窗体大小自动缩放控件及字体
- H.266编码和H.264 H.265编码有什么区别
- 带您快速了解开源/自由软件的历史
- 当前操作系统缺少OCR A Extended等字体,请及时安装所需字体或者重新安装正版操作系统软件,黑体 解决方法
- MySQL 和 MongoDB:如何选择合适的数据库解决方案?
- 了解 iframe 内嵌框架:深度解析其工作原理
- HTML前端复制指定标签中的文字-完整代码
- 栏目导航
- 最新文章
-
-

Python 实现一个简单的中文分词处理?
在Python中,实现一个简单的中文分词处理,我们可以采用基于规则的方法,比如最大匹配法、最小匹配法、双向匹配法等。但更...
-

有趣的CSS - 多彩变化的按钮
这个按钮效果主要使用 :hover 、:active 伪选择器以及 animat...
-

让电脑盘符右键中的格式化不起作用——WIN10\WIN8.1测试通过
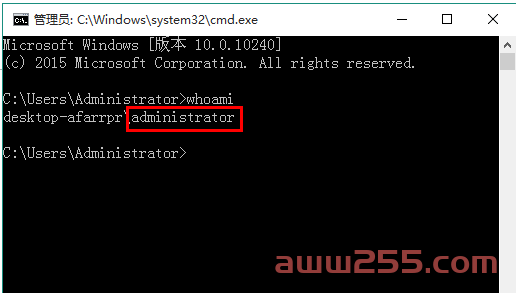
以下内容有不妥之处,敬请指正。一、查看当前电脑登录的用户名称按下键盘上的Win+R组合键,打开运行对话框。输入cmd并按...
-

Windows 11 上应禁用的 15 项功能
Windows11具有大量特性和功能,可满足广泛的用户需求。然而,并非所有这些功能都是普遍必要或理想的。 ...
-

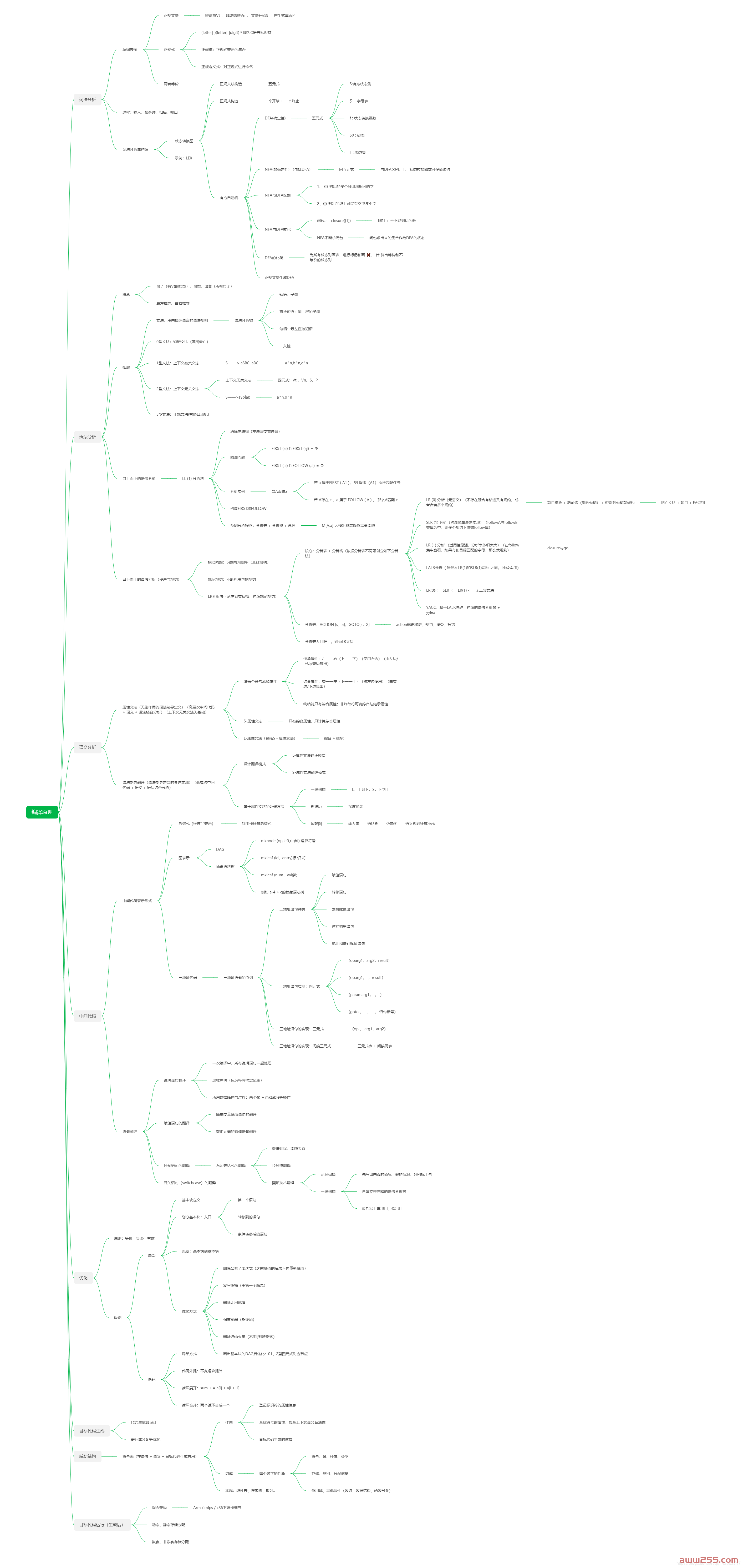
编译原理总结(《编译与反编译技术》)
编译原理总结(《编译与反编译技术》)转自CSDN编译原理总结思维导图引论什么是编译程序?编译过程都包括哪些阶段?画出编译...
-
- 热门文章
-
-

当前操作系统缺少OCR A Extended等字体,请及时安装所需字体或者重新安装正版操作系统软件,黑体 解决方法
安装的航天信息开票软件无法打印,提示”“当前操作系统缺少OCRAExtended等字体…”,具体解决方法如下:打印发...
-

带您快速了解开源/自由软件的历史
自由软件运动于1983年发起,但较早的项目符合...
-

H.266编码和H.264 H.265编码有什么区别
相信经常看视频的朋友应该都听说过H.264/AVC、H.265/HEVC这类词语,其实这是视频编码标准,主要作用是将视频...
-

编译原理总结(《编译与反编译技术》)
编译原理总结(《编译与反编译技术》)转自CSDN编译原理总结思维导图引论什么是编译程序?编译过程都包括哪些阶段?画出编译...
-

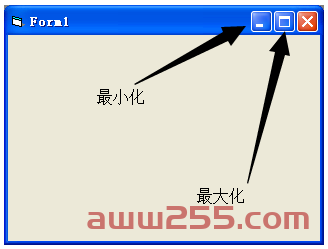
VB窗体初始最大化和改变窗体大小自动缩放控件及字体
1、模块代码:'标准模块声明写入(自定义类型)Type cp ...
-
- 最近发表
-
- WPS Office 2019 雨糖科技特别版 v11.8.2.12195_r013(支持断网版本)
- 实达BP3000XE打印头针脚位置序号,方便更换快速找出
- 爱普生L565打印机清零软件永久版+图解
- 夏普 sharp 2048N 2348N 2048D 2348D 2048S维修手册
- 夏普AR-275零件手册中文
- 夏普AR-M276中文维修手册
- 夏普AR161,163,200,AR201,1818,1820维修手册中文
- 佳能ip2780废墨清零汉化版
- 佳能清零软件IP2680-IP2770和IP2780永久版+图解
- 爱普生L111.211.301.303.351.353.358.551清零软件永久版
-
我身上有条龙(1)降级程序(1)管理系统(1)儿童(1)钢铁皇朝(1)柯美(69)理光(36)爱普生(106)我师兄实在太稳健了(1)HP(4)睡眠(13)PPT模板(2)得宝(4)关彦之(1)北冥有声(2)控件(2)S3-3211(1)3D坦克大战(1)会声会影(1)凡人修仙传仙界(1)M254dn(1)iframe(1)搓纸轮(1)Scan(1)基士得耶(1)HTML复制(1)零件手册(13)系统下载(1)言归正传(1)升级失败(1)自由软件(1)UltraISO(1)移动家教王(1)速印一体机(4)FTP Rush(1)游戏(1)5228(2)Wondershare Repairit(1)SADP(1)M254nw(1)E002(1)京瓷错误代码(1)载体(1)拆解视频(1)西游记(1)js 复制功能(1)7520(1)解读(2)0XB30581B9(1)彼岸特别版(1)




发表评论 已有 0 评论