广告招租10元每月或100元每年,联系QQ:158695710
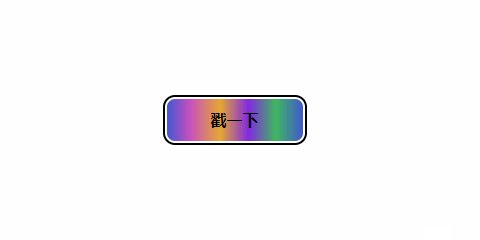
这个按钮效果主要使用
:hover、:active伪选择器以及animation、transition属性来让背景色循环快速移动形成视觉效果。
核心代码部分,简要说明了写法思路;完整代码在最后,可直接复制到本地运行。
核心代码
html 代码
<button>戳一下</button>
写上主体
button标签。
css 部分代码
button{
width: 140px;
height: 46px;
font-size: 16px;
font-weight: 700;
color: black;
border: 2px solid #ffffff;
border-radius: 10px;
background-color: #4158D0;
background-image: linear-gradient(90deg, #4158D0 0%, #C850C0 17%, #e6a731 39%, #8329e2 60%, #3fb75f 80%, #4158D0 100%);
box-shadow: 0 0 0 2px #000000;
cursor: pointer;
transition: all 0.5s ease;}button:hover{
color: #ffffff;
animation: quick 0.5s linear infinite; /* 设置动画参数且循坏播放 */}@keyframes quick{
to {
background-position: 140px 0; /* 这里的X轴的值等于button的宽度 */
}}button:active{
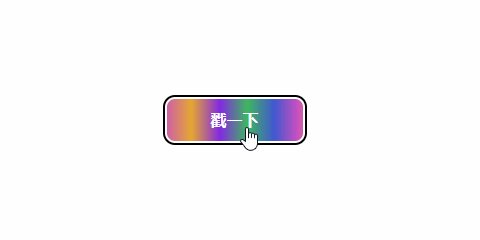
transform: translateY(1px);}css 部分主要通过
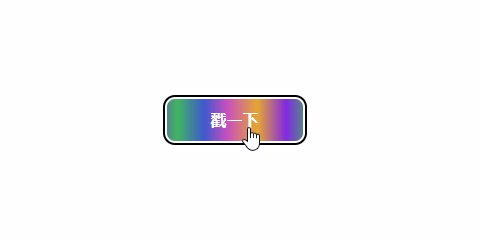
:hover伪选择器判断鼠标悬浮时,设置animation参数让背景色沿 X 轴循环移动。
注意这里变化的
background-positon部分的 X 轴值等于按钮宽度,即140px,这样动画循环播放时就不会造成视觉断层。
完整代码如下
html 页面
<!DOCTYPE html><html lang="zh"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> <title>多彩变化的按钮</title> </head> <body> <div class="app"> <button>戳一下</button> </div> </body></html>
css 样式
/** style.css **/.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;}button{
width: 140px;
height: 46px;
font-size: 16px;
font-weight: 700;
color: black;
border: 2px solid #ffffff;
border-radius: 10px;
background-color: #4158D0;
background-image: linear-gradient(90deg, #4158D0 0%, #C850C0 17%, #e6a731 39%, #8329e2 60%, #3fb75f 80%, #4158D0 100%);
box-shadow: 0 0 0 2px #000000;
cursor: pointer;
transition: all 0.5s ease;}button:hover{
color: #ffffff;
animation: quick 0.5s linear infinite;}@keyframes quick{
to {
background-position: 140px;
}}button:active{
transform: translateY(1px);}以上就是所有代码,以及简单的思路,希望对你有一些帮助或者启发。
转自51cto
- 栏目导航
广告招租10元每月或100元每年,联系QQ:158695710
- 最新文章
-
-

银河麒麟桌面操作系统进不去系统怎么备份用户数据 Livecd备份数据教程
编写人:张展鹏编写日期:2023/11/27一.操作前准备准备好系统盘和存放数据的光盘或者u盘(有网络的机器登录网页邮箱...
-

七类网线水晶头接法制作步骤教程图解
技发展越来越迅速,我们目睹了综合布线行业的更新迭代,最开始常用的五类线、超五类线渐渐被六类线、超六类、七类线所取代,今天...
-

Win10安装打印机驱动程序失败提示“试图将驱动程序添加到存储区时遇到问题”解决方法
一、问题描述:在安装打印机驱动时,出现错误提示“试图将驱动程序添加到存储区时遇到问题”。多次尝试解决未果,经过多方查找并...
-

Windows系统如何更改软件安装默认位置
我们在使用电脑过程中,难免需要自己安装一些软件,又不想把软件安装在系统分区。安装软件时又不想每次都去更改安装位置,有没有...
-

禁用Windows Update服务,Windows10和11自动更新彻底关闭方法
在使用Windows10、11时,经常会自动检查更新,有时下班关电脑时提示开始更新,还要等更新结束才能断电,...
-
- 热门文章
-
-

Windows 11 上应禁用的 15 项功能
Windows11具有大量特性和功能,可满足广泛的用户需求。然而,并非所有这些功能都是普遍必要或理想的。 ...
-

让电脑盘符右键中的格式化不起作用——WIN10\WIN8.1测试通过
以下内容有不妥之处,敬请指正。一、查看当前电脑登录的用户名称按下键盘上的Win+R组合键,打开运行对话框。输入cmd并按...
-

有趣的CSS - 多彩变化的按钮
这个按钮效果主要使用 :hover 、:active 伪选择器以及 animat...
-

Python 实现一个简单的中文分词处理?
在Python中,实现一个简单的中文分词处理,我们可以采用基于规则的方法,比如最大匹配法、最小匹配法、双向匹配法等。但更...
-

国产麒麟系统开机没有网络需要点一下这个设置
问题描述: 一台国产电脑网线连接正常,打开网页后显示无法访问,那么是...
-
- 最近发表
-
- 奔图复印机A3机型显示 更换300K维护组件如何重置
- 【Zebra打印机】打印任务报错“Error-Not Accessible”如何解决?
- 富士胶片C2450 出现代码 010-391代码:1 故障分析,案例分享
- 富士胶片 2150 /2350NDA 打印,复印文本图像上出现规则整条颜色浅故障分析
- 富士施乐4570/5570进入特殊启动模式方法 代码:116-331故障分析
- 富士施乐 彩机 VIC3370以上系列机器单色测试版打印方法
- 柯美C300i系列机器时间休眠后不能网络打印
- 富士胶片C3570或2271打印副本有无规律白点
- 柯尼卡美能达B287系列机器-报5356代码
- 爱普生喷墨机 me10 me101 me301 me401 清零软件+图解
-
分页器(1)Watermark(1)Zktime5.0(1)L3108(1)绘画辅助(1)解决方法(3)破解版(4)PhotoMark(1)MV(1)模拟试题(2)彼岸特别版(1)0XB30581B9(1)猫腻(2)谷映蝶(1)MFC-L8650(1)L405(1)iframe(1)MySQL(1)解读(2)Alien Skin Eye Candy(2)灯闪(1)沈念如(1)维修召唤M2(1)婚庆(2)系统下载(1)袁腾飞(1)8400(1)米琪(1)手机打印软件(1)联想打印机清零(1)儿童(1)D31(2)84(1)华为(1)EPSON(2)指南(2)零基础(2)多人(1)清零(7)恢复程序(1)清零错误(1)屏幕旋转(1)小桃红(1)数据治理(1)游戏(1)Everything(1)msdn(1)文件修复(1)青鸾峰上(1)马斯克传(1)






发表评论 已有 0 评论