广告招租10元每月或100元每年,联系QQ:158695710
方法一:pc端和手机端通用
<div class="my-invitation-num-data"><span id="copycode">{{inviteCode}}</span></div>
<van-button class="copy-btn" @click="handleCopy">复制</van-button>用原生的document.execCommand(‘copy’)的方式实现,移动端(安卓,iOS兼容)和PC端都可以使用
//方法一:用原生的document.execCommand(‘copy’)的方式实现,移动端和PC端都可以使用
//效果:点击复制按钮,复制想复制的区域,例如复制邀请码功能实现
handleCopy(){
const range = document.createRange(); 创建range对象
range.selectNode(document.getElementById('copycode')); //获取复制内容的 id 选择器
const selection = window.getSelection(); //创建 selection对象
if (selection.rangeCount > 0) selection.removeAllRanges(); //如果页面已经有选取了的话,会自动删除这个选区,没有选区的话,会把这个选取加入选区
selection.addRange(range); //将range对象添加到selection选区当中,会高亮文本块
document.execCommand('copy'); //复制选中的文字到剪贴板
this.$toast('复制成功')
selection.removeRange(range); // 移除选中的元素
}方法二:pc端和手机端通用
<button @click='linkUrl(item)'>点击复制</button>
linkUrl(item){
let url = item.url;//拿到想要复制的值
let copyInput = document.createElement('input');//创建input元素
document.body.appendChild(copyInput);//向页面底部追加输入框
copyInput.setAttribute('value', url);//添加属性,将url赋值给input元素的value属性
copyInput.select();//选择input元素
document.execCommand("Copy");//执行复制命令
this.$message.success("链接已复制!");//弹出提示信息,不同组件可能存在写法不同
//复制之后再删除元素,否则无法成功赋值
copyInput.remove();//删除动态创建的节点
}方法三:使用第三方实现 clipboard.js
使用第三方框架clipboard的方式实现,移动端默认浏览器不兼容,PC端可以使用
handleCopy(){
navigator.clipboard.writeText(this.inviteCode).then(() => {
this.$toast('复制成功')
})
}转自https://blog.csdn.net/cplvfx/article/details/125327124
-

银河麒麟桌面操作系统进不去系统怎么备份用户数据 Livecd备份数据教程
-

七类网线水晶头接法制作步骤教程图解
-

Win10安装打印机驱动程序失败提示“试图将驱动程序添加到存储区时遇到问题”解决方法
- Windows系统如何更改软件安装默认位置
- 禁用Windows Update服务,Windows10和11自动更新彻底关闭方法
- 电脑配置如何使用命令查看
- 国产麒麟系统开机没有网络需要点一下这个设置
- 显示this application has requested the runtime to terminate it in an unusual way.问题的简单分析
- 解决打印作业滞留在打印队列中的问题 (Windows)
- 苹果MAC系统安装Alien Skin Eye Candy 软件 提示“已损坏,无法打开”,处理方法
- Python 实现一个简单的中文分词处理?
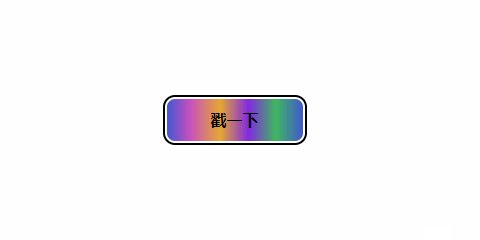
- 有趣的CSS - 多彩变化的按钮
- 栏目导航
广告招租10元每月或100元每年,联系QQ:158695710
- 最新文章
-
-

银河麒麟桌面操作系统进不去系统怎么备份用户数据 Livecd备份数据教程
编写人:张展鹏编写日期:2023/11/27一.操作前准备准备好系统盘和存放数据的光盘或者u盘(有网络的机器登录网页邮箱...
-

七类网线水晶头接法制作步骤教程图解
技发展越来越迅速,我们目睹了综合布线行业的更新迭代,最开始常用的五类线、超五类线渐渐被六类线、超六类、七类线所取代,今天...
-

Win10安装打印机驱动程序失败提示“试图将驱动程序添加到存储区时遇到问题”解决方法
一、问题描述:在安装打印机驱动时,出现错误提示“试图将驱动程序添加到存储区时遇到问题”。多次尝试解决未果,经过多方查找并...
-

Windows系统如何更改软件安装默认位置
我们在使用电脑过程中,难免需要自己安装一些软件,又不想把软件安装在系统分区。安装软件时又不想每次都去更改安装位置,有没有...
-

禁用Windows Update服务,Windows10和11自动更新彻底关闭方法
在使用Windows10、11时,经常会自动检查更新,有时下班关电脑时提示开始更新,还要等更新结束才能断电,...
-
- 热门文章
-
-

Windows 11 上应禁用的 15 项功能
Windows11具有大量特性和功能,可满足广泛的用户需求。然而,并非所有这些功能都是普遍必要或理想的。 ...
-

让电脑盘符右键中的格式化不起作用——WIN10\WIN8.1测试通过
以下内容有不妥之处,敬请指正。一、查看当前电脑登录的用户名称按下键盘上的Win+R组合键,打开运行对话框。输入cmd并按...
-

有趣的CSS - 多彩变化的按钮
这个按钮效果主要使用 :hover 、:active 伪选择器以及 animat...
-

Python 实现一个简单的中文分词处理?
在Python中,实现一个简单的中文分词处理,我们可以采用基于规则的方法,比如最大匹配法、最小匹配法、双向匹配法等。但更...
-

国产麒麟系统开机没有网络需要点一下这个设置
问题描述: 一台国产电脑网线连接正常,打开网页后显示无法访问,那么是...
-
- 最近发表
-
- 奔图复印机A3机型显示 更换300K维护组件如何重置
- 【Zebra打印机】打印任务报错“Error-Not Accessible”如何解决?
- 富士胶片C2450 出现代码 010-391代码:1 故障分析,案例分享
- 富士胶片 2150 /2350NDA 打印,复印文本图像上出现规则整条颜色浅故障分析
- 富士施乐4570/5570进入特殊启动模式方法 代码:116-331故障分析
- 富士施乐 彩机 VIC3370以上系列机器单色测试版打印方法
- 柯美C300i系列机器时间休眠后不能网络打印
- 富士胶片C3570或2271打印副本有无规律白点
- 柯尼卡美能达B287系列机器-报5356代码
- 爱普生喷墨机 me10 me101 me301 me401 清零软件+图解
-
在线播放(1)奶茶制作(1)收费软件(1)Photoshop(1)视频下载(1)便携(2)马斯克传(1)Download(1)数据库系统(1)降级程序(1)自由软件(1)设备网络(1)兄弟(35)华为教程(1)L455(1)农村(1)恢复出厂(1)方劑學(1)网络技术(1)精修磨皮(1)一剑独尊(1)72625d(1)自学(1)京瓷(67)苗疆蛊事(2)言归正传(1)html5(1)无法搓纸(1)BHmini19HT(1)0x0000011b(1)维修代码(1)组策略(1)034004(1)CODE(1)Brother(1)庆余年(2)沉浮(1)施乐(60)中英文(1)无法打印36(1)奔图(24)4300(1)绘画软件(1)WPS(2)开博进销存(1)修仙(1)XT800(1)报错 01b3b8e6(1)模拟试题(2)AAct_x64(1)




发表评论 已有 0 评论