广告招租10元每月或100元每年,联系QQ:158695710
如果您想在您的网站上嵌入视频或音频等外部内容,内嵌框架 (iframe) 已被证明对此非常有用。 标签提供了一种简单而优雅的解决方案来容纳 HTML 文档中的外部内容。 通常,网站访问者甚至不会注意到他们正在查看外部内容。 但是如何添加 iframe 呢?
iframe 标签是做什么用的?
通常,网站是一个 HTML 文档。 要插入其他元素,必须使用一个框架,以便轻松嵌入文档、图像甚至视频。 过去,这是通过使用普通的 HTML 框架来解决的,但现在已经不再使用了。 相反,iframe 标签已成为嵌入第三方内容的流行选择。 iframe 中的内容是分开的,这意味着它是单独加载的,并且可以独立于网站的其余部分进行导航。
这就是为什么使用内联框架来集成来自其他网站(例如 YouTube 视频或百度地图)的内容和组件的原因之一。 甚至社交媒体插件或特定应用程序也可以通过 iframe 以及 HTML 文档进行整合。
内嵌框架的结构
内嵌框架是通过 iframe 标签在 HTML 代码中创建的。
<iframe>...</iframe>
为了正确填写框架,您需要指定以下属性:
src:嵌入内容的来源,以 URL 形式指定。
width:框架的宽度,可以以像素或百分比指定。
height:框架的高度,可以以像素或百分比指定。
name:特定 iframe 的名称。
sandbox:连接内联框架与特定的安全措施。
srcdoc:包含要在 iframe 中显示的 HTML 代码。
还有一些其他属性,其中许多已经过时并且自 HTML5 以来就不再受支持。 如果你想进一步指定外部内容,你应该为这些功能求助于 CSS 解决方案。
scrolling:内嵌框架是否应该单独滚动?
align:框架的对齐方式是什么?
frameborder:框架边框应该透明吗?
longdesc:框架的详细描述。
marginwidth:左右边距的宽度。
marginheight:上下边距的宽度。
vspace:iframe 周围的垂直空间。
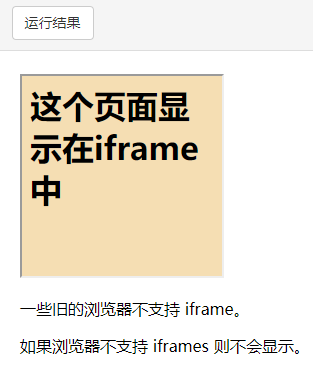
iframe 的实际内容及其部分结构只能通过使用这些属性来安排。 标记括号内一般没有内容。 此空间用于容纳替代文本。 在浏览器不加载 iframe 的地方,将显示 iframe 的文本。 然而,如今这种情况很少见。 所有流行的浏览器,如 Chrome、Firefox 和 Safari 都可以显示 iframe 内容。
iframe 如何工作?
iframe(内嵌框架)是HTML文档中的一个标签,可以将另一个网页嵌入到当前网页中。它的工作原理如下:
当浏览器加载包含 iframe 标签的 html 页面时,会根据 iframe 标签的 src 属性指定的网址,向该网址发送请求。
服务器接收请求后,会返回网页的 HTML、CSS 和 JS 文件等资源。
浏览器会根据服务器返回的内容,将 iframe 中的 src 指向的网页渲染出来,并将其嵌入到包含 iframe 标签的页面中。
这样用户就可以在当前网页中看到嵌入的网页内容,而且可以通过父窗口和子窗口之间的通信,实现一些特殊的功能。
需要注意的是,由于 iframe 可以嵌入任何网页,因此也会带来一定的安全风险,如恶意代码注入等问题。因此,在使用 iframe 的过程中,应谨慎考虑安全性和隐私问题。
一个有效的 iframe 通常是这样的:
<iframe src="https://aww255.net/" height="400" width="800" name="demo"> <p>您的浏览器不支持 iframe!</p> </iframe>
在此示例中,代码指向另一个网站上的 HTML 文档。 可以使用 iframe 标签合并位于网络服务器上的 HTML 文档。 在这种情况下,您只需添加文件名,可能还有所需文档位置的路径。
提示
如果您想在您的网站上嵌入 YouTube 视频,您可以使用内嵌框架。 视频平台在相关视频的页面上为此提供了相应的代码。
为了以一种吸引人的方式创建 iframe,必须使用 CSS。 在大多数情况下,这只会创建框架本身。 如果内容来自外部来源,您很少可以自定义要在您自己的网站上显示的内容。 通过一些 CSS 技巧,可以将 iframe 集成到响应式网页设计中。
iframe 的优缺点
如果您想将来自外部资源的元素嵌入到您自己的站点中,则内嵌框架很有用。 他们可以继续浏览该网站,而不是将用户转到另一个域。 结果,用户友好性大大提高。 此外,集成具有一些技术优势。 iframe 的内容独立于网站的其余内容加载。 这样,内容对用户可用,即使其他页面元素尚未加载。
实际上,内嵌框架正变得越来越不重要,因为该方法存在缺陷。 例如,它没有适当地处理来自搜索引擎的嵌入元素。 这会影响搜索引擎优化,从而影响网站的排名。 与 iframe 相关的安全风险更受关注。 如果您嵌入外部内容,可能会损害您的系统。 例如,iframe 中的内容可能包含有害插件,或者网站所有者可能在没有意识到的情况下成为网络钓鱼攻击的受害者。
随着数据保护成为网站所有者和用户日益关注的问题,iframe 引起了激烈的争论。 内嵌框架通常用于收集用户数据的社交媒体插件,即使网站访问者没有与“喜欢”或“分享”按钮进行交互或者是注册用户也是如此。
-

银河麒麟桌面操作系统进不去系统怎么备份用户数据 Livecd备份数据教程
-

七类网线水晶头接法制作步骤教程图解
-

Win10安装打印机驱动程序失败提示“试图将驱动程序添加到存储区时遇到问题”解决方法
- Windows系统如何更改软件安装默认位置
- 禁用Windows Update服务,Windows10和11自动更新彻底关闭方法
- 电脑配置如何使用命令查看
- 国产麒麟系统开机没有网络需要点一下这个设置
- 显示this application has requested the runtime to terminate it in an unusual way.问题的简单分析
- 解决打印作业滞留在打印队列中的问题 (Windows)
- 苹果MAC系统安装Alien Skin Eye Candy 软件 提示“已损坏,无法打开”,处理方法
- Python 实现一个简单的中文分词处理?
- 有趣的CSS - 多彩变化的按钮
- 栏目导航
广告招租10元每月或100元每年,联系QQ:158695710
- 最新文章
-
-

银河麒麟桌面操作系统进不去系统怎么备份用户数据 Livecd备份数据教程
编写人:张展鹏编写日期:2023/11/27一.操作前准备准备好系统盘和存放数据的光盘或者u盘(有网络的机器登录网页邮箱...
-

七类网线水晶头接法制作步骤教程图解
技发展越来越迅速,我们目睹了综合布线行业的更新迭代,最开始常用的五类线、超五类线渐渐被六类线、超六类、七类线所取代,今天...
-

Win10安装打印机驱动程序失败提示“试图将驱动程序添加到存储区时遇到问题”解决方法
一、问题描述:在安装打印机驱动时,出现错误提示“试图将驱动程序添加到存储区时遇到问题”。多次尝试解决未果,经过多方查找并...
-

Windows系统如何更改软件安装默认位置
我们在使用电脑过程中,难免需要自己安装一些软件,又不想把软件安装在系统分区。安装软件时又不想每次都去更改安装位置,有没有...
-

禁用Windows Update服务,Windows10和11自动更新彻底关闭方法
在使用Windows10、11时,经常会自动检查更新,有时下班关电脑时提示开始更新,还要等更新结束才能断电,...
-
- 热门文章
-
-

Windows 11 上应禁用的 15 项功能
Windows11具有大量特性和功能,可满足广泛的用户需求。然而,并非所有这些功能都是普遍必要或理想的。 ...
-

让电脑盘符右键中的格式化不起作用——WIN10\WIN8.1测试通过
以下内容有不妥之处,敬请指正。一、查看当前电脑登录的用户名称按下键盘上的Win+R组合键,打开运行对话框。输入cmd并按...
-

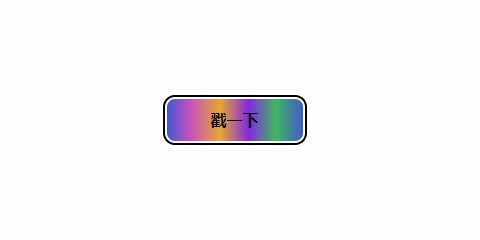
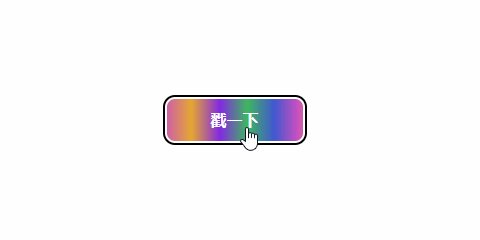
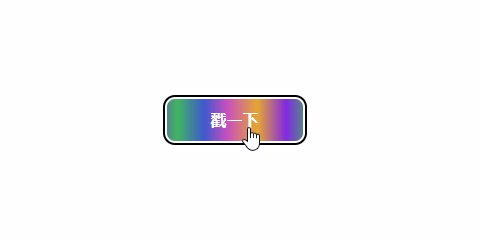
有趣的CSS - 多彩变化的按钮
这个按钮效果主要使用 :hover 、:active 伪选择器以及 animat...
-

Python 实现一个简单的中文分词处理?
在Python中,实现一个简单的中文分词处理,我们可以采用基于规则的方法,比如最大匹配法、最小匹配法、双向匹配法等。但更...
-

国产麒麟系统开机没有网络需要点一下这个设置
问题描述: 一台国产电脑网线连接正常,打开网页后显示无法访问,那么是...
-
- 最近发表
-
- 奔图复印机A3机型显示 更换300K维护组件如何重置
- 【Zebra打印机】打印任务报错“Error-Not Accessible”如何解决?
- 富士胶片C2450 出现代码 010-391代码:1 故障分析,案例分享
- 富士胶片 2150 /2350NDA 打印,复印文本图像上出现规则整条颜色浅故障分析
- 富士施乐4570/5570进入特殊启动模式方法 代码:116-331故障分析
- 富士施乐 彩机 VIC3370以上系列机器单色测试版打印方法
- 柯美C300i系列机器时间休眠后不能网络打印
- 富士胶片C3570或2271打印副本有无规律白点
- 柯尼卡美能达B287系列机器-报5356代码
- 爱普生喷墨机 me10 me101 me301 me401 清零软件+图解
-
大道朝天(1)婚庆(2)AnyViewer(1)bin文件(1)易我(1)网络技术(1)CM9700(1)WF-C5290(1)ET-16500(1)我选了最弱职业召唤师(1)UOS(1)LightPDF(1)调整载体(1)A50(1)MX-B4053R(1)详细步骤(1)还原(3)C4070(1)检修案例(1)windows7(1)起点爆品(1)062-360(1)HEU(1)常见故障(1)恢复程序(1)凯叔(1)ppt模板(1)零件手册(14)远程(1)解决显示(1)Editor(1)WorkForce(1)彩色数码(1)下册(1)穴位(1)PDF编辑器(1)新都(1)RD4300(1)王梓钧(1)复习(1)3150(1)屏幕录制软件(1)视频教学(1)建筑工程(1)KIP7970(1)复位(1)D25(1)配套默写纸(1)N410SER(1)C7780(1)





发表评论 已有 1 评论